Màu sắc là một yếu tố quan trọng trong thiết kế website, có thể ảnh hưởng đến cảm xúc, hành vi và nhận thức của người dùng. Một website được thiết kế với màu sắc phù hợp sẽ tạo ra ấn tượng tốt đẹp và thu hút khách hàng, giúp họ dễ dàng hiểu được thông điệp mà website muốn truyền tải. Bài viết dưới đây sẽ bật bí cho bạn cách lựa chọn màu sắc website thu hút người dùng khi nhìn vào giao diện web.
Xem thêm: Khi nào nên dùng website và Landing page? Phân biệt Landing Page và website
Nguyên tắc phối màu web chuẩn nhất

Trong lúc thiết kế website, các lập trình viên cần cần tìm hiểu rõ các nguyên tắc cách lựa chọn màu sắc website.
Từ đây dựa theo mục đích cũng giống như yêu cầu của người dùng mà chọn cách phối màu sao cho website trở nên sinh động & tạo ấn tượng hơn. Các nguyên tắc phối màu cơ bản trong thiết kế website bao gồm:
Nguyên tắc phối màu đơn sắc
Khi thiết kế web sẽ chỉ dùng một màu sắc nhất định và phối hợp cùng các gam màu đậm nhạt không giống nhau. Nguyên tắc này mang đến sự tối giản, nhẹ nhàng khi khách hàng truy cập vào web.
Nguyên tắc phối màu so sánh tương quan

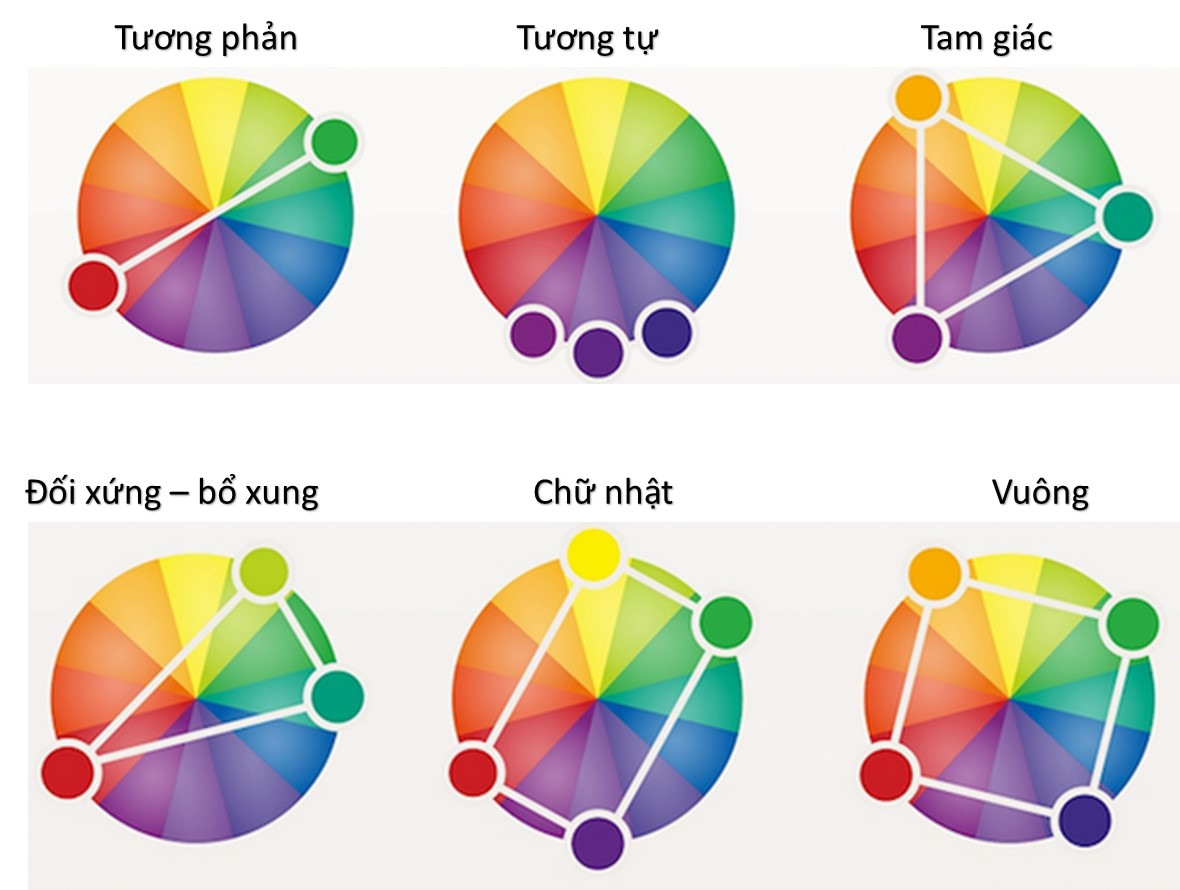
Đây là quy tắc kết hợp các màu sắc (thường là ba màu) liên tiếp nhau trên vòng tròn màu, từ đây tạo nên điểm nhấn và thu hút thị giác. Khi sử dụng quy tắc phối màu này, người dùng có thể dễ dàng phân biệt các nội dung trên website.
Mặc dù có sự kết hợp giữa nhiều sắc màu, thế nhưng các màu này lại đứng cạnh nhau trên vòng tròn bảng màu vì vậy không khiến người tiêu dùng cảm nhận thấy bị nhức mắt. Ngược lại, nó lại mang lại sự dịu nhẹ, hài hòa.
Khi áp dụng cách phối màu web này, các lập trình viên sẽ chọn ra một gam màu chủ đạo. Màu sắc này sẽ được sử dụng nhiều nhất trên trang web & các gam màu liền kề sẽ đóng nhiệm vụ làm nổi bật được màu sắc chủ đạo & giúp người tiêu dùng phân biệt được các nội dung quan trọng trên web.
Nguyên tắc phối màu bổ túc trực tiếp

Đây chính là cách lựa chọn màu sắc website sử dụng các cặp màu đối xứng nhau trên vòng tròn sắc màu để tạo nên điểm nhấn & sự sinh động cho website. Chính sự đối lập về màu sắc này sẽ giúp website của bạn thu hút khách hàng hơn.
Theo đó, khi áp dụng nguyên tắc phối màu này, các nhà thiết kế sẽ chọn một gam màu chủ đạo sau đấy tìm màu đối xứng. Thế nhưng, một điều bạn cần ghi nhớ là không dùng các gam màu có sắc độ nhạt. Vì nó sẽ làm mất i độ tương phản giữa các cặp màu và website sẽ trở nên đơn điệu, nhàm chán.
Xem thêm: Website chỉnh sửa ảnh online chuyện nghiệp nhất
Nguyên tắc phối màu bổ túc bộ ba
Chọn 3 màu sắc trên bánh xe màu sẽ tạo thành một hình tam giác. Những màu sắc này sẽ bổ sung cho nhau và tạo nên trạng thái cân bằng. Cách tạo màu này gây sự thu hút mạnh mẽ đối với người dùng.
Nguyên tắc phối màu bổ túc xen kẽ
Nguyên tắc phối màu website này đang được sử dụng phổ biến hiện nay vì nó thu hút và gây ấn tượng mạnh với khách hàng.
Cách lựa chọn màu sắc website này sử dụng 3 màu ở 3 góc không giống nhau trên vòng tròn bảng màu hình thành hình tam giác cân. Ngoài ra, bạn sẽ sử dụng thêm một màu thứ 4, nhưng màu này phải đối xứng với một trong hai màu tạo nên đáy của hình tam giác cân đấy.
Sự linh động trong việc chọn màu này giúp các lập trình viên tìm được nhiều cặp sắc màu ấn tượng, độc đáo để website thu hút người dùng hơn.
Hiện nay, nhiều website sử dụng cách phối màu này. Tuy nhiên, chủ yếu sử dụng màu trắng và đen làm gam màu chủ đạo. Sau đó chọn thêm màu xanh hoặc đỏ làm màu thứ 3 để tạo điểm nhấn.
Nguyên tắc phối màu bổ túc bộ bốn
Nguyên tắc phối màu này khá khó hiểu. Thế nhưng, nếu chịu bỏ thời gian và công sức để nghiên cứu & chọn lựa màu thì hiệu ứng đem lại cho web vô cùng hiệu quả. Trang web của bạn có thể mới lạ, hiện đại & hợp với trào lưu vào thời điểm hiện tại.
Cách phối màu này được dựa trên hai cặp màu bổ túc trực tiếp. Sự đối nghịch và bổ sung giữa các cặp màu này làm nên sự nổi bật cho web.
Tuy nhiên, khi áp dụng quy tắc phối màu bổ túc bộ bốn bạn sẽ mất quá nhiều thời gian cho việc chọn lọc & lên màu. Để đạt hiệu quả tốt nhất, bạn phải cần cân bằng hài hòa giữa gam màu lạnh và nóng.
Cách lựa chọn màu sắc website ra sao cho đúng?

Một khi nhận biết tầm cần thiết của sắc màu đối với web của bạn, cũng giống như các cách phối màu cho phù hợp thì việc kế tiếp sẽ là cách lựa chọn màu sắc website.
Để lựa chọn được màu sắc đúng thì bạn nên làm theo các bước sau:
Bước 1: Xác định lĩnh vực web sẽ hoạt động ( dựa vào ý nghĩa của sắc màu để lựa chọn cho mình những màu thích hợp với thông điệp, nhãn hiệu của mình nhất)
Bước 2: Tìm kiếm tệp người dùng mục tiêu ( từ người có khả năng mua hàng xác định sắc màu ưa thích/không ưa thích của họ)
Bước 3: Xác định cảm xúc ước muốn website mang lại cho người truy cập ( chọn lựa các màu sắc phù hợp với lĩnh vực ngành nghề của bạn)
Bước 4: Tiến hành chọn sắc màu chủ đạo, chọn màu điểm nhất, chọn màu nền & màu chữ
Lời kết
Màu sắc là một yếu tố quan trọng trong thiết kế website, có thể ảnh hưởng đến cảm xúc, hành vi và nhận thức của người dùng. Một website được thiết kế với màu sắc phù hợp sẽ tạo ra ấn tượng tốt đẹp và thu hút khách hàng, giúp họ dễ dàng hiểu được thông điệp mà website muốn truyền tải. Khi thiết kế website, cần lưu ý những cách lựa chọn màu sắc website được nêu trên để tạo ra một website có màu sắc đẹp mắt và hiệu quả.
Kha My-Tổng hợp và bổ sung
Nguồn tham khảo: (mauwebsite.vn, zozo.vn/blog, www.canhcam.vn)

